M2 // project #2
Trickfinger
Leaving their Mark on Music
Matthew Masters.net // Trickfinger
Trickfinger
Inspiration
Trickfinger was a music talent agency that represented a wide variety of local Austin musicians. From hip-hop, to Blues, to Rock Fusion, to indie alternative, Trickfinger was proud to represent such a diverse group of genre bending artists.
Scope
Trickfingers’ needs were straightforward. They wanted to create a small website to help showcase the artists they represented and display all their pertinent information. Social media has been a blessing for young indie artists, but it has also led to a fracturing of information, where bits and pieces are scattered over multiple platforms. Trickfinger’s website would act like a hub area that connected all the other artists’ most important information and links all in one place. Trickfinger was also a brand new business, so the owners also needed some help in creating a memorable logo / business card with an accompanying identity system just in time for SxSW.
Deliverable
Logo & Identity, Website
Tags
- Identity
- Web

Matthew Masters.net // Trickfinger
LOgo
Inspiration
The very first question I asked the client in our first meeting was, “why is the company named Trickfinger?” They explained that the name came from the co-owners bass playing, in which he could twist his fingers in seemingly impossible ways. This was a solid direction and gave me solid ideas. In that meeting the clients also specified they were not too keen on the usual iconography surrounding music – audio meters, soundwaves, etc.I really gravitated toward the idea of a fingerprint as it was outside of the usual iconography in music and it gave the idea of the agency leaving their mark or “impression” on the industry.
Overtime I have come to appreciate the versatility of modular logos. While it’s more typical of big corporate social media companies, I found that it help other down the line working on the project. After the initial design of a fingerprint was approved, I worked to refine the design toward usability. Three designs were delivered – a primary logo (mostly used for open, flat design work), an alternate logo (designed to be overlaid on noisy images), and a work mark (This is for very small, tight spaces where scaling is critical).
Primary
Alternate
Wordmark Only
Matthew Masters.net // Trickfinger
Identity
Crafting the Visual Feel
Color Scheme
- HEX - #303030
- HEX - #1079ea
- HEX - #23a3dc
- HEX - #e0e0e0
- HEX - #ffffff
Gibson
Trickfinger uses Gibson. (weights: 100, 400, 600, 800) Gibson uses a high-contrast style that has both a vibrant youthful quality and modern sensibility. Post project ease of availability (Adobe Typekit) was a consideration for choosing the typeface for ease of use in the future for the client.
Matthew Masters.net // Trickfinger
Business Card
Old School Social
One of the most satisfying parts of a project is presenting new business owners with freshly printed business cards with their new logo on it. It’s generally the smallest part of the project overall, but it always puts a big smile on their face! I should note that this card was purposely designed with information hard justified to leave space for writing quick notes before handing them off.
Standard Business Card (3.5″ x 2.0″ + Trim 0.16″)

Example of Club style Art Direction that help cut down on file size.
Matthew Masters.net // Trickfinger
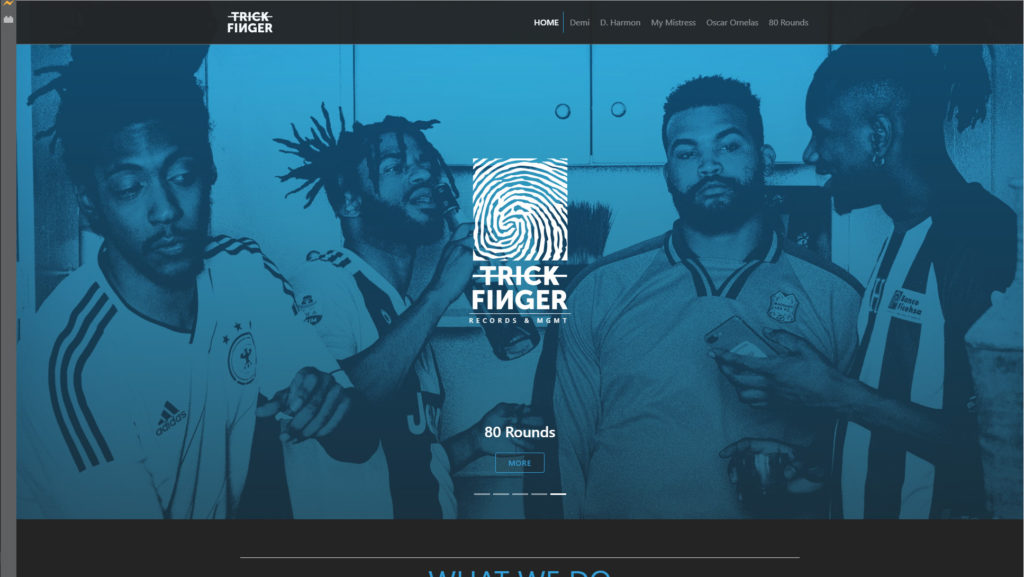
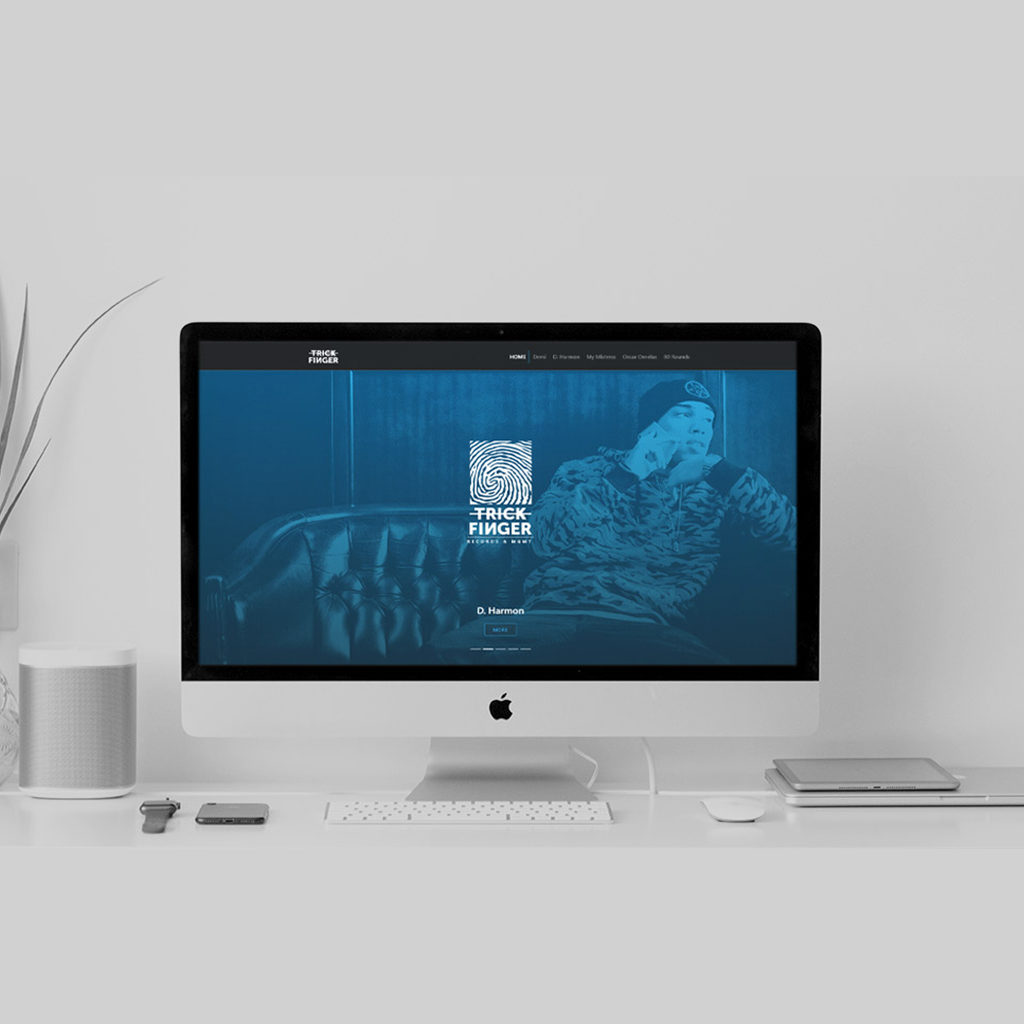
Website
Bootstrap, HTML, CSS
Great care went into designing and optimizing the Trickfinger website to be mobile friendly. I tried to design toward a scenario where the owners are inviting a potential client to their website, in a busy night club with an absolutely horrible cellular connection. Along with trying to keep the code lean and minifying the final live site, all images were heavily compressed, to keep them as small as possible.
In fact, the final Art Direction came from experimentation with file sizes. I found that by flattening the image and applying a two color gradient map (giving it an old band poster look) helped reduce file size of large splash images by eliminating color information. A bonus perk was that this style held up to blurring often used in compression tools like Optimizilla.

1920 x 1080
Matthew Masters.net // Trickfinger
Artist Pages
A Little Info on the Artists
The final Trickfinger website had six artists. Each artist pages would contain:
- A small description of the artist.
- External social media links for the artist.
- A small image gallery of the artist.
- Schedule for Artist upcoming shows using external site Bandsintown.
- If the Artist has a video I included it.
- Embedded Artist Spotify playlist.
- External link to artists’ own personal websites (if needed).